7个提高 TextArea 操作性能的 jQuery 插件
7个提高 TextArea 操作性能的 jQuery 插件
默认状态下的Textarea文本的功能确实有限,它甚至不能支持常用的HTML代码,所以,在多数情况下,我们通过其他控件或别的办法来增强Textarea的可操作性,以下就是7个跟提高Textarea操作性能相关的优秀的jQuery插件介绍。
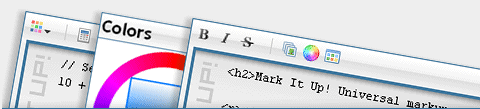
1,Mark It Up
Mark It Up 是一款功能强大的jQuery文本编辑插件,使得你页面中的Textarea文本框可以进行常用的HTML,BBCode,Textile以及WiKi plus等编辑出来,而且它的使用非常也是简单,调用代码如下:
$('#html').markItUp(myHtmlSettings);
插件网址:jaysalvat.com
插件下载:markitup pack 1.1.5
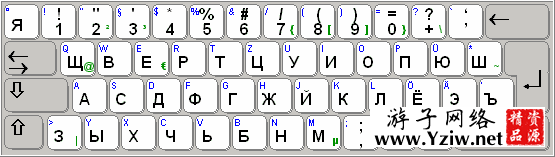
2,ReType
ReType 是一个使用非常简单的可支持多语言键盘切换的文本编辑器,无需用户安装不同语言的输入法,即可实现强大的多语言软键盘输入。
插件网址:myyn.org
插件下载:jquery-retype
3,Modal Preview
Modal Preview 是一个jQuery文本框内容预览插件,支持HTML、动画和透明效果等效果预览,调用代码如下:
$(<code>'form textarea'</code><code>).modalpreview(options);</code>
插件网址: devkick.com
插件下载:ModalPreview
4,Text Input Limiter
Text Input Limiter 是一个限制文本框内容输入字数的jQuery插件,同时支持字数统计功能。
插件下载: textlimit.js
5,HTMLBox
HTMLBox 是一个和Mark It Up 功能类似的文本编辑增强插件,拥有更多细致的HTML等可视化操作。
插件网址: remiya.com
插件下载: HTMLBox 2.8
6,Resize
Resize 是一个用来在页面中,即时调整文本框大小的jQuery插件,调用代码如下:
$('textarea.resizable:not(.processed)').TextAreaResizer();
插件网址: itsavesyou.com
插件下载: TextAreaResize
7,TypeWatch
TypeWatch 是一个用户监控用户对当前文本区域内容的输入操作是否完成的jQuery插件,调用代码如下:
var options = {
callback:function(){ alert("changed search text"); },
wait:750,
highlight:true,
enterkey:true,
}
$("#search").<strong>typeWatch</strong>( options );
插件网址: dennydotnet.com
插件下载: typewatch.js