 Magento CMS 应用实例
Magento CMS 应用实例
下面是一些CMS的应用实例:
e.1-magento 页面中加入CMS static block
在magento的模版中有些内容想通过后台来控制,那么你可以将这些html css js 放在CMS的static blocks中,然后用下面的代码来在前台输出
写到phtml文件里的的PHP代码如下:
- <?php
- echo $this->getLayout()->createBlock('cms/block')->setBlockId('your_block_Identifier')->toHtml()
- ?>
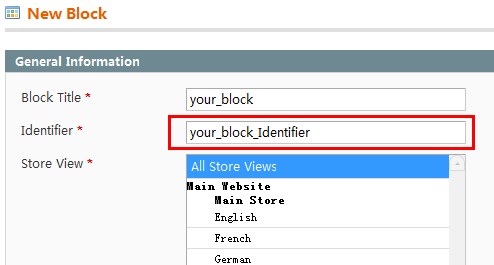
其中setBlockId('your_block_Identifier')的参数your_block_Identifier,为你在后台创建static block时填的Identifier值,如下图:

提示:这个例子是我直接从其他地方复制过来的,且是正确的;上图跟Magento的版本有关系。
当然,你可以在static block 中的内容中加入一些(CMS->Manage Pages下的)一些pages.
e2.Static Block中嵌入Manage Pages下的pages
- <ul>
- <li><a href="{{store url=""}}about-magento-demo-store">About Us</a></li>
- <li><a href="{{store url=""}}terms-of-use">Terms of Use</a></li>
- <li><a href="{{store url=""}}privacy-policy">Privacy Policy</a></li>
- <li class="last"><a href="{{store url=""}}customer-service">Customer Service</a></li>
- <li><a href="{{store url=""}}new-cms-page">New-CMS-Page</a></li>
- </ul>
大家注意到没,红色字体的内容对应着对应的page的[SEF URL]Identifier
e3.Manage Pages下的Pages中嵌入Static Block(page和static block可以相互嵌套)
在任何一个page中加入下面的代码:
- {{block type="cms/block" block_id="foo-block"}}
e4.Static Block或Pages中嵌入Template(*.phtml)
在任意static block或pages中加入下面代码:
- {{block type="core/template" template="path-to-template.phtml"}}
e5.Tempate中嵌套Template
- <?php
- $this->getLayout()->createBlock('Mage_Adminhtml_Block_Template', 'block-name')->setData('template', 'path-to-your-file.phtml')->toHtml();
- ?>
e6.自定义CMS page的Layout
当然page的Layout(上图的*的部分)是可以自定义的,自己特色的Magento shop,下面介绍具体步骤。
添加: app/code/local/MyCompany/AdditionalCmsPageLayouts/etc/config.xml
- <?xml version="1.0"?>
- <config>
- <global>
- <cms>
- <layouts>
- <custom_static_page_one>
- <label>Custom static page 1</label>
- <template>page/custom-static-page-1.phtml</template>
- </custom_static_page_one>
- </layouts>
- </cms>
- </global>
- </config>
再添加active该extension的: app/etc/modules/Inchoo_AdditionalCmsPageLayouts.xml
- <?xml version="1.0"?>
- <config>
- <modules>
- <Inchoo_AdditionalCmsPageLayouts>
- <codePool>local</codePool>
- <active>true</active>
- </Inchoo_AdditionalCmsPageLayouts>
- </modules>
- </config>
Add your page/custom-static-page-1.phtml template file (or copy some default one for start) and you’re done . There is also tutorial about this on Magento Wiki. However i don’t like approach of duplicating and overriding Mage files from /local, if it can be avoided, so i decided to write this small and useful example of adding or overriding default Magento settings through separated config files. And yes, Magento values can be overridden this way. Default layouts config can be found in app/code/core/Mage/Cms/etc/config.xml along with used xml code structure, so check it out.
提示:该例子我没做验证,别人发现有错误(版本问题)
总结:Magento的CMS功能在新的版本中不断增强,Magento1.4.1.0的CMS差不多做到了极致(简易性).当然我们需要CMS为 我们做更多的事情,所以Magento更其他的CMS系统进行整合变得相当必要,Magento+Drupal可以想象,这个组合将无所不能。
from:http://yanggaojiao.iteye.com/blog/692008

