 nodejs
nodejs
Node.js
前提
- 环境:windows7
- 下载地址:http://nodejs.org/download/
安装
官网下载一个安装文件点击下一步安装完成即可.
验证安装是否成功:node -v

基本HTTP服务器
c:/http.js
- //http是内置模块、直接引入
- var http = require('http');
- http.createServer(function (req, res) {
- res.writeHead(200, {'Content-Type': 'text/plain'});
- res.end('Hello World ');
- }).listen(8080);
- console.log('Server running on port 8080.');
运行

访问
http://localhost:8080

小结
该例中所创建的并不是一个功能全面的HTTP服务器,它并不能处理任何HTML文件、图片。事实上,无论你http://localhost:8080/后添什么,请求后,它都将返回“Hello World”
express框架【处理GET和POST请求】
Express是对Node.js的一个高性能的封装,是Node.js上最流行的高性能Web开发框架。
如果你用过Ruby的Sinatra.rb, 会觉得Express非常熟悉。Express作者是参考sinatra, 写了一个基于node.js的实现。
安装
第一步:在任意磁盘创建hello-world目录
第二步:进入hello-world目录执行:npm info express version 查看express最新版本,可以看到版本号

第三步:在hello-world目录中新建文件名为:package.json,内容如下,主要将第二步的版本号填入
- {
- "name": "hello-world",
- "description": "hello world test app",
- "version": "0.0.1",
- "private": true,
- "dependencies": {
- "express": "3.3.8"
- }
- }
package.json文 件包含了应用程序的基本信息。其中“dependencies”部分描述了你想安装模块的名称和版本。该案例,接受Express 3.3.8版本,如果是3.3表示接受3.3相关的任何版本。你可以在该部分列出你想要的所有依赖。 如果你想安装其他的依赖模块,类似安装 express一样,可以在dependencies中定义你的模块名称和版本,执行npm install即可安装,一旦找到,即可安装所列出的所有依赖。
第四步:在hello-world目录下执行:npm install进行安装.
一旦npm安装依赖包完成,项目根目录下会出现node_modules的子目录。项目配置所需的express包都存放于这里。
说明:第三步和第四步还有更简单的操作方式,直接输入命令:npm install express,会出现如下画面直到安装完成


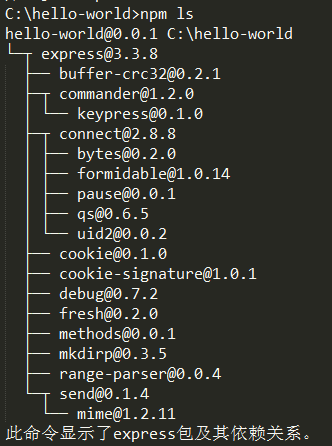
第五步:nmp ls验证express是否安装完成

一:处理GET请求
c:/hello-world/app.js
- var express = require('express');
- var app = express();
- //接着,我们可以使用app.动词()定义路由。
- //比如使用"GET /"响应"Hello World"字符串,因为res、req都是Node提供的准确的对象,因此你可以调用res.pipe()
- //或req.on('data', callback)或者其它。
- //app.get('/hello.txt', function(req, res){
- // var body = 'Hello World';
- // res.setHeader('Content-Type', 'text/plain');
- // res.setHeader('Content-Length', body.length);
- // res.end(body);
- //});
- //ExpressJS框架提供了更高层的方法,比如res.send(),它可以省去诸如添加Content-Length之类的事情。如下:
- //处理GET请求
- //http://127.0.0.1:8080/hello/?name=wujintao&email=cino.wu@gmail.com
- app.get('/hello/*', function(req, res){
- console.log(req.query.name);
- console.log(req.query.email);
- res.send('Get Over');
- });
- //以上表示凡是url能够匹配/hello/*的GET请求,服务器都将向客户端发送字符串“Hello World"
- //app.get('/', function(req, res){
- // res.render('index', {
- // title: 'Express'
- // });
- //});
- //上面的代码意思是,get请求根目录则调用views文件夹中的index模板,并且传入参数title为“Express”,这个title就可以在模板文件中直接使用。
- //现在可以绑定和监听端口了,调用app.listen()方法,接收同样的参数,比如:
- app.listen(8080);
- console.log('Listening on port 8080');
运行

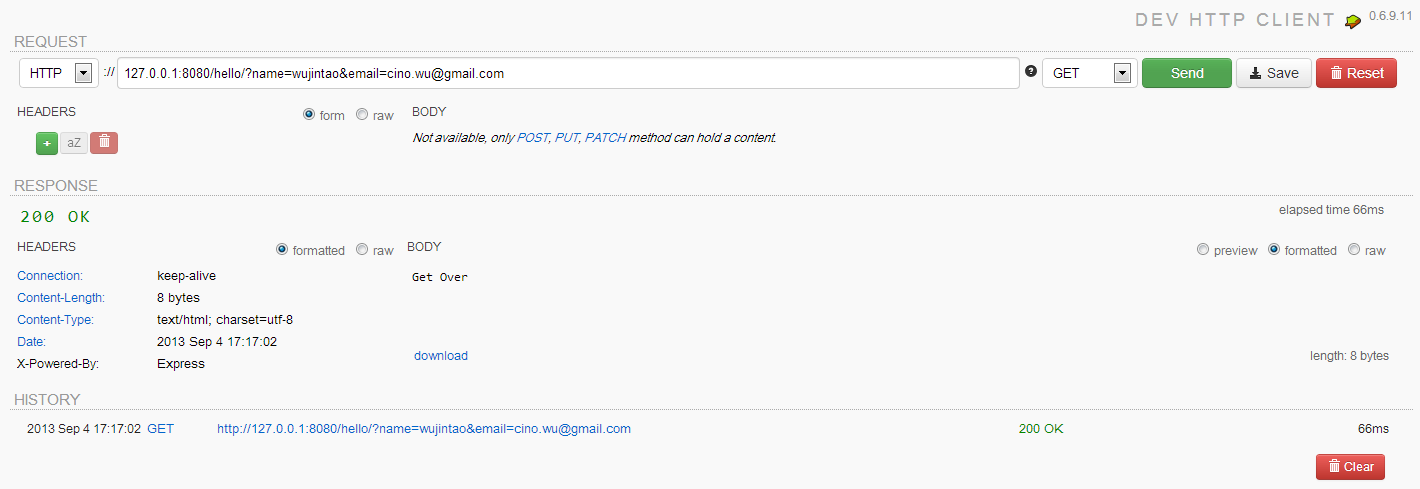
GET请求
请求:http://127.0.0.1:8080/hello/?name=wujintao&email=cino.wu@gmail.com
通过Chrome的DEV HTTP CLIENT插件请求结果如下:

服务器日志信息如下:

二:处理POST请求
c:/hello-world/app.js
- var express = require('express');
- var app = express();
- app.configure(function() {
- //默认情况下Express并不知道该如何处理该请求体,因此我们需要增加bodyParser中间件,用于分析
- //application/x-www-form-urlencoded和application/json
- //请求体,并把变量存入req.body。我们可以像下面的样子来“使用”中间件[这个保证POST能取到请求参数的值]:
- app.use(express.bodyParser());
- });
- //处理POST请求
- //name和email是POST请求域中的参数名
- app.post('/hello', function(req, res) {
- console.log(req.body.name);
- console.log(req.body.email);
- res.send('Post Over');
- });
- post_mtd = function(req,res){
- res.send('我是Wujintao');
- }
- //其中这两种形式中的function均可以定义在外部,然后引进方法名即可。其中方法post_mtd要在引用其前定义
- app.post("/wujintao",post_mtd);
- //除了app.get、app.post这种形式外,还可以采用:app.all在这里all表示get,post等任何一种请求方式,当然也可以指定为某种特定的请求方式。
- //或者app['get']('/path', function(req,res));这种形式。
- //现在可以绑定和监听端口了,调用app.listen()方法,接收同样的参数,比如:
- app.listen(8080);
- console.log('Listening on port 8080');
运行

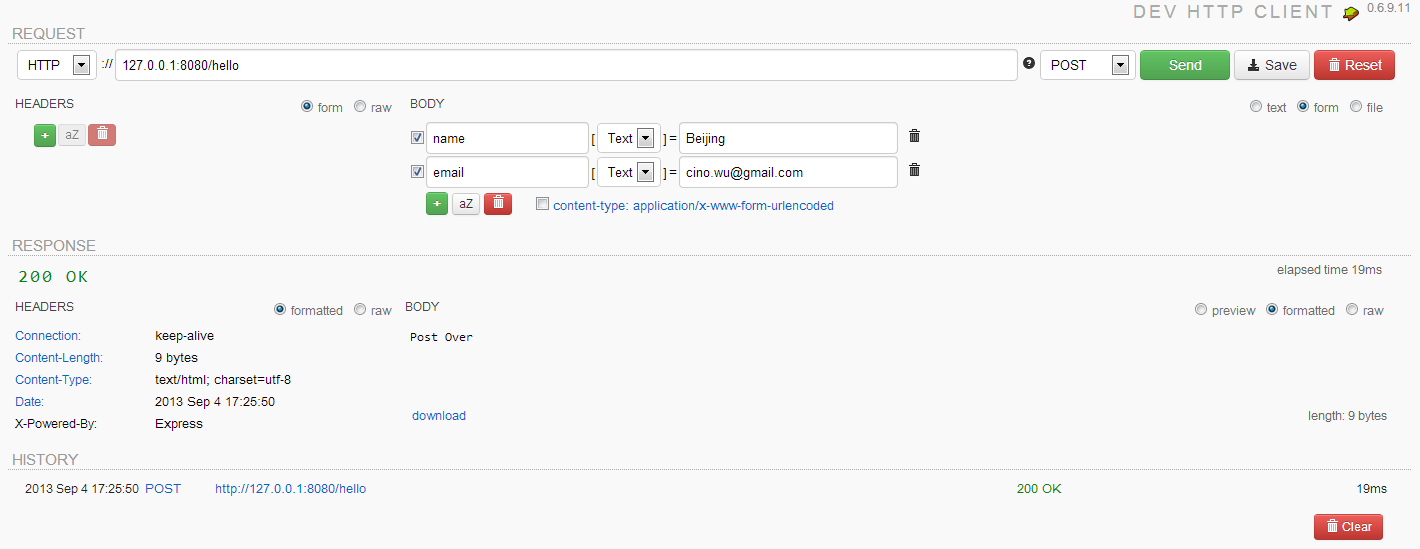
POST请求
请求:http://127.0.0.1:8080/hello
通过Chrome的DEV HTTP CLIENT插件请求结果如下:

服务器日志信息如下:

至此,HTTP服务器处理GET和POST请求已经详细讲完
参考资料
http://www.nodejs.org/api/http.html#http_http_request_options_callback
http://www.nodejs.org/api/
https://github.com/visionmedia/express
http://expressjs.com/guide.html

